Du pixel au vecteur
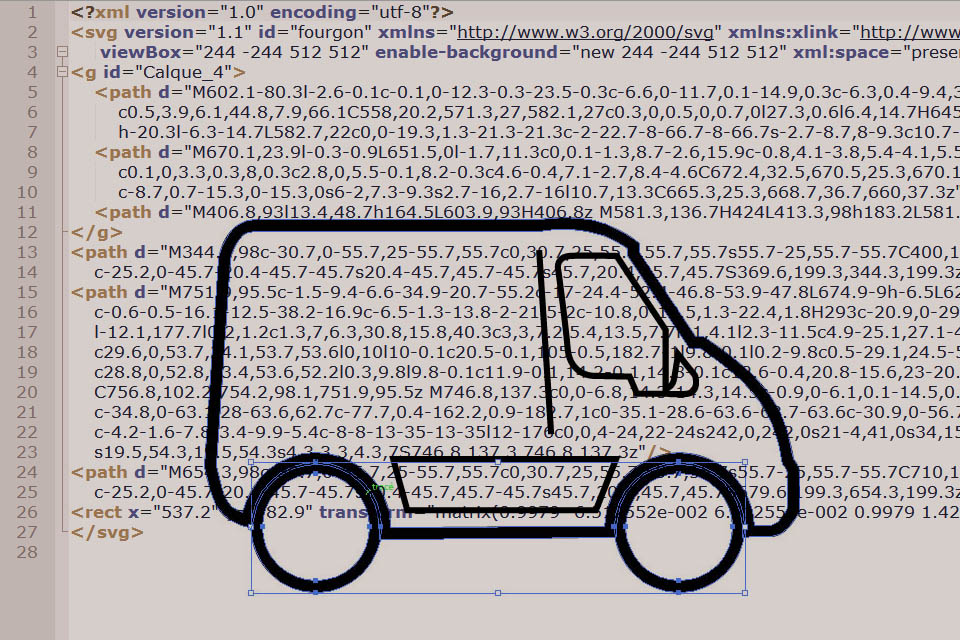
Si le pixel demeure relativement figé et inerte, le vecteur est porteur de sens. Les vecteurs idéalisent les formes en les numérisant avec une approche plus mathématique : polygone, ellipse, segment, courbe de Bézier. La technologie actuelle – mais pas forcément récente – est le format SVG (Scalable Vector Graphics). Adaptable et léger, les illustrations SVG s’affichent sur les types d’appareils récents. Elles peuvent être générées à la volée (en dynamique), combinées avec du Javascript, des styles Css. Bref, elles sont plutôt polyvalentes.
Du SVG en librairie
Il y a de nombreuses manières d’intégrer des illustrations vectorielles SVG dans un site internet professionnel, techniquement et graphiquement. La planche suivante donne un aperçu d’icones ou pictogrammes génériques, personnalisés, orientés métier, fonctionnel, etc.
La porte est ouverte à une véritable librairie en devenir.